1. 遇到的情况 #
通常我们在使用jquery中的ready事件时,是在页面加载完成后触发的,防止因为页面没加载完成而获取不到DOM元素。如下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>deom</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.2.js"></script>
<script type="text/javascript">
$(function(){
// 页面加载完成后再获取content元素
console.log($('#content').html());
})
// 获取不到元素
console.log($('#main').html());
</script>
</head>
<body>
<div id="content">this is content</div>
<div id="main">this is main</div>
</body>
</html>
像上面的情况,当页面中的DOM元素加载完成时,会自动触发ready事件。比如下面的例子中,肯定是首先输出ready,然后再输出timeout。可是,有时候我们得需要等待其他元素加载完成后才能触发ready事件,即先输出timeout,然后再输出ready,这时应该怎么办呢?
setTimeout(function(){
console.log("timeout");
}, 500)
$(function(){
console.log("ready");
})
2. 延迟ready执行的方法 #
下面有几种延迟ready执行的方法。
2.1 修改ready方法的位置 #
js一般情况下是按照上下顺序执行的,我们可以根据这种设定来延迟ready的执行。
$('#submit').click(function(){
// 执行ready
$(function(){
console.log("ready");
})
})
点击submit元素之后再触发ready。
2.2 使用$.holdReady() #
上面的代码虽然能在click之后再触发ready方法,但是这样写毕竟不好,若ready里的内容很多呢?那逻辑就比较乱了。其实,在jquery中已经提供了延迟ready方法执行的办法了:$.holdReady()。还是使用第1节的例子:
setTimeout(function(){
console.log("timeout");
// 释放ready方法,开始执行
$.holdReady(false);
}, 500)
// 把ready方法hold住,暂时不让ready执行
$.holdReady(true);
$(function(){
console.log("ready");
})
使用$.holdReady()就能先输出timeout,再输出ready,在setTimeout执行完毕后再执行ready。
$.holdReady(true)和$.holdReady(false)都是成对出现,若ready需要等待多个请求完成后再执行,可以这样写:
setTimeout(function(){
console.log('timeout0');
$.holdReady(false);
}, 500);
setTimeout(function(){
console.log('timeout1');
$.holdReady(false);
}, 500);
setTimeout(function(){
console.log('timeout2');
$.holdReady(false);
}, 500);
$.holdReady(true);
$.holdReady(true);
$.holdReady(true);
$(function(){
console.log('ready');
})
上面的代码是三个setTimeout都执行完毕后再执行ready。
2.3 使用$.readyWait #
在2.2中,若需要等待多个请求时,得写好几个$.holdReady(true),不过可以换一种方式,使用$.readyWait来进行控制,把$.readyWait的值设置为限制的次数+1就行。为什么要+1呢?因为在jquery的源码里,就会直接执行一次ready方法,因此$.readyWait也需要把把这个次数也得算上。上面的代码也可以写成这样:
setTimeout(function(){
console.log('timeout0');
$.holdReady(false);
}, 500);
setTimeout(function(){
console.log('timeout1');
$.holdReady(false);
}, 600);
setTimeout(function(){
console.log('timeout2');
$.holdReady(false);
}, 700);
$.readyWait = 4;
$(function(){
console.log('ready');
})
3. 源码中对$.holdReady的实现 #
其实$.holdReady()在源码也是操作的$.readyWait的值,$.holdReady(true)让$.readyWait的值+1,$.holdReady(false)让$.readyWait的值-1,当$.readyWait的值为1时就触发ready。$.readyWait的默认值是1,所以默认会直接触发ready的。
jQuery.extend({
// 表示ready方法是否正在执行,若正在执行,则将isReady设置为true
isReady: false,
// ready方法执行前需要等待的次数
readyWait: 1,
// hold或者释放ready方法,若参数为true则readyWait++,否则执行ready,传入参数为true
holdReady: function( hold ) {
if ( hold ) {
jQuery.readyWait++;
} else {
jQuery.ready( true );
}
},
// 当DOM加载完毕时开始执行ready
ready: function( wait ) {
// 若传入的参数为true,则--readyWait;否则判断isReady,即ready是否正在执行
if ( wait === true ? --jQuery.readyWait : jQuery.isReady ) {
return;
}
// Remember that the DOM is ready
jQuery.isReady = true;
// 若readyWait-1后还是大于0,则返回,不执行ready。
if ( wait !== true && --jQuery.readyWait > 0 ) {
return;
}
// If there are functions bound, to execute
readyList.resolveWith( document, [ jQuery ] );
// 触发ready方法,然后解除绑定的ready方法。
if ( jQuery.fn.triggerHandler ) {
jQuery( document ).triggerHandler( "ready" );
jQuery( document ).off( "ready" );
}
}
});
从$.holdReady的函数体可以看出,$.holdReady(true)是让$.readyWait++,而$.holdReady(false)是执行$.ready(true);
holdReady: function( hold ) {
if ( hold ) {
jQuery.readyWait++;
} else {
jQuery.ready( true );
}
}
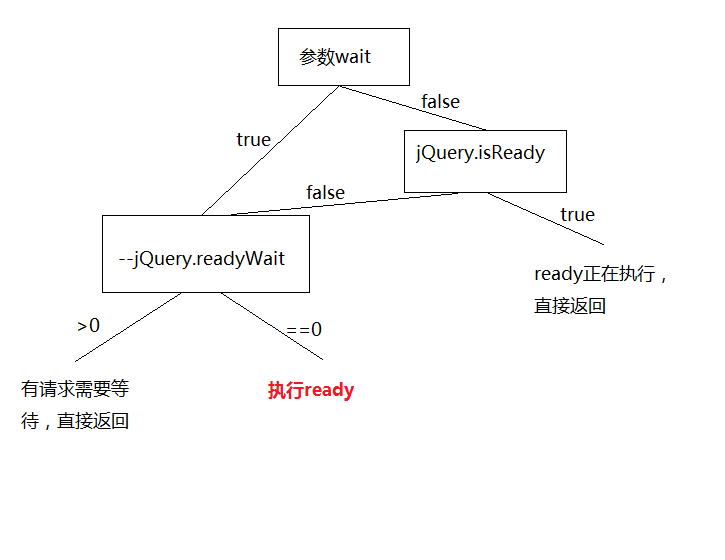
那么让我们来分析一下ready中的流程控制:

4. 总结 #
我们再回到刚开始的那个例子:
setTimeout(function(){
console.log("timeout");
$.holdReady(false);
}, 500)
$.holdReady(true);
$(function(){
console.log("ready");
})
本来$.readyWait的默认值是1,执行$.holdReady(true)后,$.readyWait的值变为2。jquery里会先直接执行一次$.ready(true)方法,结果发现ready里--jQuery.readyWait的值是1,不能向下执行。当执行setTimeout里的$.holdReady(false);时,再次执行$.ready(true),前面 jQuery.readyWait 已经是1了,然后--jQuery.readyWait的值就是0了,0表示没有请求需要等待了,开始触发document上的ready事件。
我们刚才在2.3节使用到了$.readyWait,其实这个变量是供jquery内部使用的,并没有对外公布,对外公布的是$.holdReady。因此,若没有特别的情况,使用$.holdReady()就能控制ready的执行了。