我们写了这么多的CSS,也多少了解了margin的一些特性,比如:
- 水平边距永远不会重合。
- 垂直边距可能在特定的框之间重合:
- 常规流向中两个或多个块框相邻的垂直边距会重合。结果的边距宽度是相邻边距宽度中较大的值。如果出现负边距,则在最大的正边距中减去绝对值最大的负边距。如果没有正边距,则从零中减去绝对值最大的负边距。
- 在一个浮动框和其它框之间的垂直边距不重合。
- “绝对定位的框”与“相对定位的框”边距不重合。
不过这里我们要说的当前元素的margin与其父级元素之间产生的效果。
我们以这个DOM结构来举例,.container为最外层的父级元素:
<style>
*{margin: 0; padding: 0;}
.container{background-color: #d8bea5;}
.user{background: #8bce92;}
.user .b1{margin-top: 20px;}
</style>
<div class="container">
<div class="user">
<div class="a1">
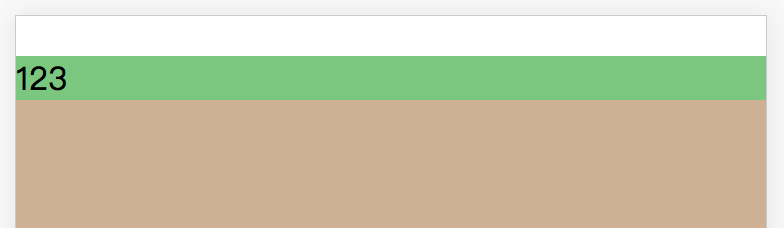
<div class="b1">123</div>
</div>
</div>
</div>
我们先看下上边距的情况,在 .user, .a1, .b1中,无论哪个元素,只要其父级元素没有设置padding-top或者没有其他元素(元素节点或者文本)的输出,那么当前元素的顶部会与其父级元素的顶部对齐,margin-top的边距就会上升到其父级;然后一直向上寻找,直到body元素。
比如上面的结构中,我们给.b1一个margin-top值,最终会上边距会给到了.container

如果我们只想给当前元素一个人margin-top值,并不想影响其父级元素怎么办呢?
- 给其直接父元素一个不为零的padding-top值;
- 给当前元素的前面添加一个高度不为零的兄弟元素,这个兄弟元素可以用
visibility:hidden占位隐藏,但不能用display:none隐藏,因为dispplay:none会使这个元素的高度变为0; - 给父元素一个透明的边线: border:1px solid transparent;
- 将父元素设置为绝对定位 position:absolute;
- 父元素添加 overflow:hidden;
- 最后就是考虑是否将margin-top切换成padding-top。
再一个就是下边距的问题,下边距会与上边距产生一模一样的问题,也可以按照这3种方式来解决。不过这里的下边距还有另外一个问题。
我们使用这条语句,将.container的最小高度设置为页面的高度:
function resize(){
document.querySelector('.container').style.minHeight= document.documentElement.clientHeight + "px";
}
resize();
我们再给.user或.a1或.b1一个margin-bottom值,我们会发现,在.user的高度+下边距还远远没有超过.container的高度时,页面就已经产生滚动条了,说明margin-bottom已经作用到.container了。之前没注意到这个现象,是我们的产品在用之前的页面修改后作为新页面的时候,发现产生了滚动条,调试后才发现,原来是里面的一个元素有margin-bottom把整个页面撑开了,造成页面产生了滚动条,底部有一部分的白底。
这个怎么解决呢,解决方法依然同上!