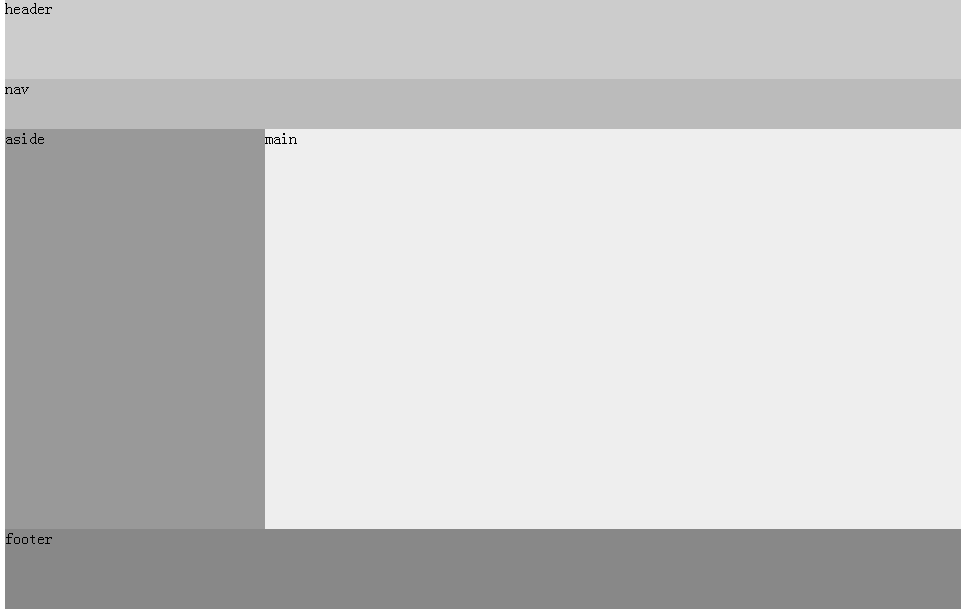
有时候我们会有这样的需求,如图,aside是导航或者某些链接,右边的main是显示重要的内容,左边需要定宽,右边的main能够自适应剩余的宽度:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>test</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<!-- <link rel="stylesheet" href="style/.css" type="text/css" /> -->
<style type="text/css">
*{margin:0; padding:0;}
/* div{border:1px solid #CCC;} */
.home{width:70%; min-width:270px;margin:0 auto;}
.header{height:80px; width:100%; background:#CCC}
.nav{height:50px; width:100%; background:#bbb}
.content{}
.content .aside{width:260px; height:400px; float:left; background:#999}
.content .main{height:400px; margin-left:260px; overflow:hidden;zoom:1; background:#eee}
.footer{height:80px; background:#888;}
</style>
</head>
<body>
<div class="home">
<div class="header">
header
</div>
<div class="nav">
nav
</div>
<div class="content">
<div class="aside">aside</div>
<div class="main">main</div>
</div>
<div class="footer">
footer
</div>
</div>
</body>
</html>