1. position 介绍 #
position 最简单的理解就是元素位置的定位,该元素相对于其他元素的位置或者想要该元素出现在合适的位置。这里我们用一个简单的例子来解释一下 position 的使用
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 100%;
height: 100%;
background: #ddd;
}
.aa {
width: 100px;
height: 100px;
background: #00f;
}
.bb {
width: 100px;
height: 100px;
background: #f00;
}
</style>
<div class="parent">
<div class="aa">aa</div>
<div class="bb">bb</div>
</div>
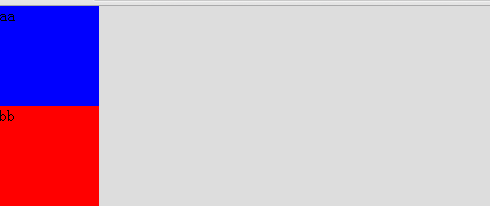
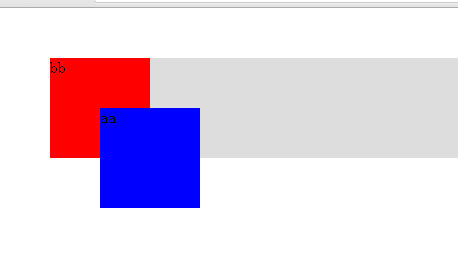
很简单的代码,三个 div 没有任何的 position 属性,初始的效果是这样的:

2. relative #
relative 是‘相对的’的意思,那么他相对谁呢,答案是相对他自己,相对他本应该存在的位置进行偏移,而不是他的父级节点或兄弟节点。同时,relative 属性不影响其父级节点域兄弟的任何属性,不会让他们产生任何的位移与宽度和高度的变化。
首先我们让 aa 的 position 为 relative,parent 和 bb 均不变。为 aa 添加的 CSS 属性有:
.aa {
position: relative;
top: 50px;
left: 50px;
}

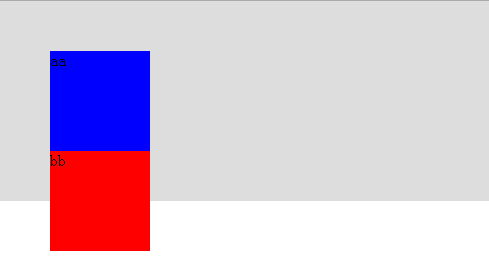
现在我们看到的就变成这样子了,aa 的 top 与 left 已经偏离了原来位置的 50px,可是 bb 的位置一点也没有改变,完全不受影响。现在,我们也给 bb 添加上相同的 CSS 属性,看看是什么样的效果。

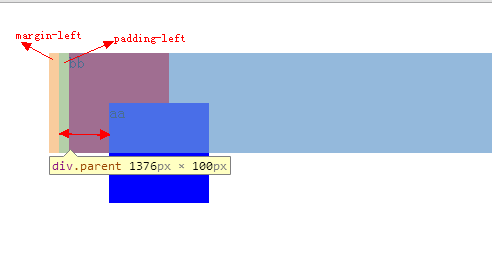
bb 的位置也相对原来的位置偏移了 50px,注意:是相对 bb 自己原来的位置,而不是相对于父级节点的位置。如果是相对于父级节点的位置的话,那么 aa 与 bb 就应该是重合的。现在又出现了新的问题:如果我们在偏移之后的 aa 添加上了 margin 属性怎么办,是按照 margin 的边界进行计算呢,还是按照现在的边界进行计算呢?试验告诉你,{position:relative; top:50px; left:50px;margin-left:10px;}:

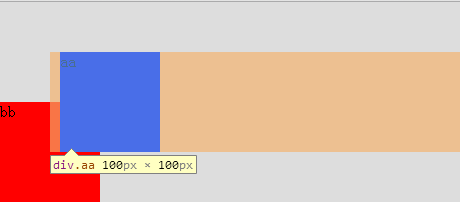
虽然我们具体不知道他的数值,可是从比例上我们能够看到left 的偏移量是按照 margin 的边界进行计算的。同时我们也可以将上面的那些情况理解为是{margin:0}的特殊情况。
如果给父级元素添加上 position,会影响到 aa, bb 的位置变化么?现在我们给 parent 添加{position:relative}和{position:absolute}看看有什么效果。答案是aa 和 bb 完全不受 parent 的 position 设置的影响,该是什么偏移还是什么偏移,只不过是给 parent 添加{position:absolute}时,parent 会铺满整个窗口,其他的没有任何变化。
3. absolute #
absolute,‘绝对地’,如果 aa 的 position 值为 absolute 时,会参照谁进行偏移呢?aa 会按照 DOM 元素从内层向 body 一直找,直到出现某一元素有 position 属性(值为 relative, absolte 或 fixed)或者到 body,那么 aa 就会参照该元素进行偏移。也就是说,从离 aa 最近的父级元素开始查找 position,如果当前的父级元素没有,那么就找父级的父级,直到出现 position 属性,如果一直没有出现 position 属性,aa 就会参照 body 进行偏移。同时,{position:absolute}也会影响兄弟节点的定位,后面的节点会填充上该位置。
设置 parent 的 CSS 属性:
.parent {
position: relative;
top: 50px;
left: 50px;
}
设置 aa 的 CSS 属性:
.aa {
position: absolute;
top: 50px;
left: 50px;
}

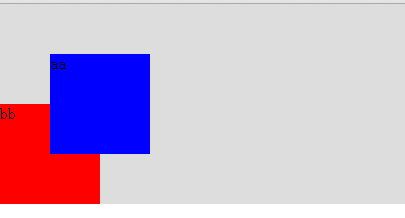
我们从图片中能够看到:parent, aa, bb 均发生了偏移。parent 的 position 值为 relative,那么他会参照他自己原来的位置 top 与 left 均偏移 50px;aa 的 position 值为 absolute,向外层查找时,parent 就有 position 属性,那么 aa 就会参照 parent 进行偏移;bb 的位置到了 parent 内部的左上角。
如果把 parent 的 position 值更改为 absolute 或者 fixed,aa 与 bb 会有同样的效果。也就是说,某元素只是寻找所有父级元素中是否有 position 值(relative, absolute 或 fixed),而不关心她具体是什么值,而且是按照离该元素最近的父级元素进行偏移。
现在我们把页面的结构弄的复杂一点,给 parent 添加一个兄弟节点 parent2 和父级节点 grandpa,grandpa 有一个兄弟节点 grandpa2:
<body>
<div class="grandpa2"></div>
<div class="grandpa">
<div class="parent2">parent2</div>
<div class="parent">
<div class="aa">aa</div>
<div class="bb">bb</div>
</div>
</div>
</body>
新的 CSS 属性如下,两个 grandpa 节点的边框是红色的:
* {
margin: 0;
padding: 0;
}
.grandpa {
border: 1px solid red;
}
.grandpa2 {
width: 100%;
height: 100px;
border: 1px solid red;
}
.parent {
width: 100%;
height: 100%;
background: #ddd;
}
.parent2 {
width: 100px;
height: 100px;
background: #bbb;
}
.aa {
width: 100px;
height: 100px;
background: #00f;
}
.bb {
width: 100px;
height: 100px;
background: #f00;
}
搞得这么复杂就是为了证明{position:absolute}的参照点是什么。上面的那个例子已经证明如果最近的父级节点有 position 属性的话,就会参照最近的父级节点,如果该父级节点没有,而二级父级节点有呢。给 aa 添 CSS 属性{position:absolute; top:50px; height:50px;},给 grandpa 添加 CSS 属性:{position:relative;},

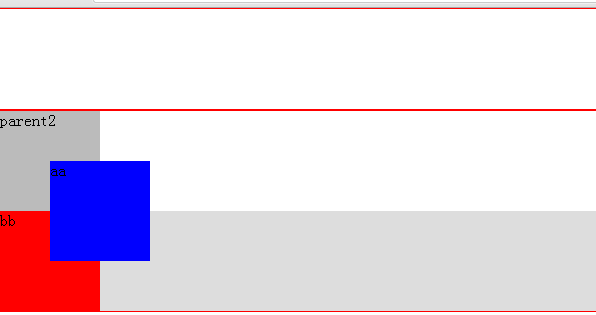
下面的红色边框是 grandpa,上面的红色边框是 grandpa2,可以看到 aa 是以 grandpa 进行偏移的。
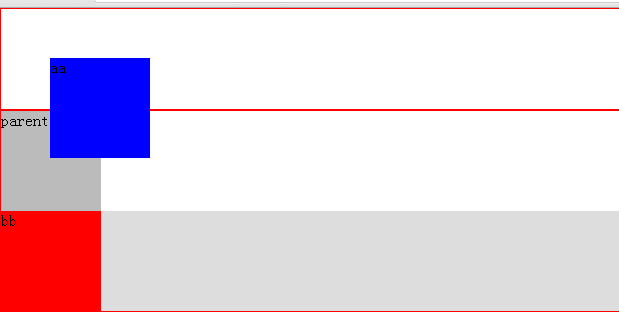
现在我们把刚才给 grandpa 添加的 CSS 属性{position:relative}去掉,

aa 在寻找了 parent 和 grandpa 之后依然没有 position 属性,于是只能以 body 的左上角作为参照点了。
这里依然有一个同样的问题:如果父级元素有 margin 和 padding 会怎么办?答案是 aa 元素会参照{padding-left:0; padding-top:0;}进行偏移。

现在父级元素既有 margin 又有 padding,从图片中可以看出,aa 会忽略掉 padding 的值,按照{padding-left:0; padding-top:0}的基准点进行偏移。
4. fixed 与 static #
当某一元素的 position 属性为 fixed 时,不管该元素的父级元素是否有 position 属性,它总是以浏览器窗口的左上角进行定位(说按 body 进行定位其实不准确,当给 body 添加 margin 和 padding 属性时,该元素的位置依然没有变化)。
我在某一篇文章中看到这样的一句话“fixed 是特殊的 absolute,即 fixed 总是以 body 为定位对象的,按照浏览器的窗口进行定位”,我当时还以为如果给 body 添加 margin 属性会影响元素的定位。试验后才知道,fixed 是以浏览器窗口进行定位的,而不是以 body 进行定位的。
static 是 position 的默认属性值,如果不给元素设置其他的属性值,元素就会按照正常的文档流进行排列。
5. 总结 #
真是不写不知道,一写吓一跳。原本很模糊的东西,通过试验并加以总结,会变得如此清晰。只能说看别人的东西,如果不加以实践的话,过去就忘了,而且还依然是浑浑噩噩的状态。
本人才疏学浅,如果有哪里不正确的地方,欢迎指正。