我们在通过流水线构建成功并发布后,想看下页面是否已更新。最简单的方式就是查看静态资源的 hash 值是否更新,但这种方式很不直观,还得记住之前的 hash 是什么。
我打算修改下 create-create-app 的配置,来给页面头部添加一个构建时间的标签:
<meta name="createtime" content="2021/11/17 18:14:10" />

这种插入 meta 标签的方式,既不影响页面的功能,也能给开发者直观的构建时间。
下面的这两种方式,都是基于 webpack 的 HtmlWebpackPlugin 插件实现的,只是实现方式上稍微有点差别。这个插件能让我们在 html 文件中读取到构建中的一些配置。这里我们主要用到了 meta 属性,表示会在 header 头中添加对应的 meta 标签:
new HtmlWebpackPlugin({
meta: {
buildTime: new Date().toLocaleString(),
},
});
关于该插件的其他配置,可以参考该文档:html-webpack-plugin#options。
1. 解压所有的配置 #
我们不推荐使用npm run eject来暴露所有的配置,因为解压的过程是不可逆的,解压后的配置就再也压缩不回去了;同时解压后,相关的配置无法跟着官方版本进行升级。
但若您的项目已经解压开了,可以参考该方式。
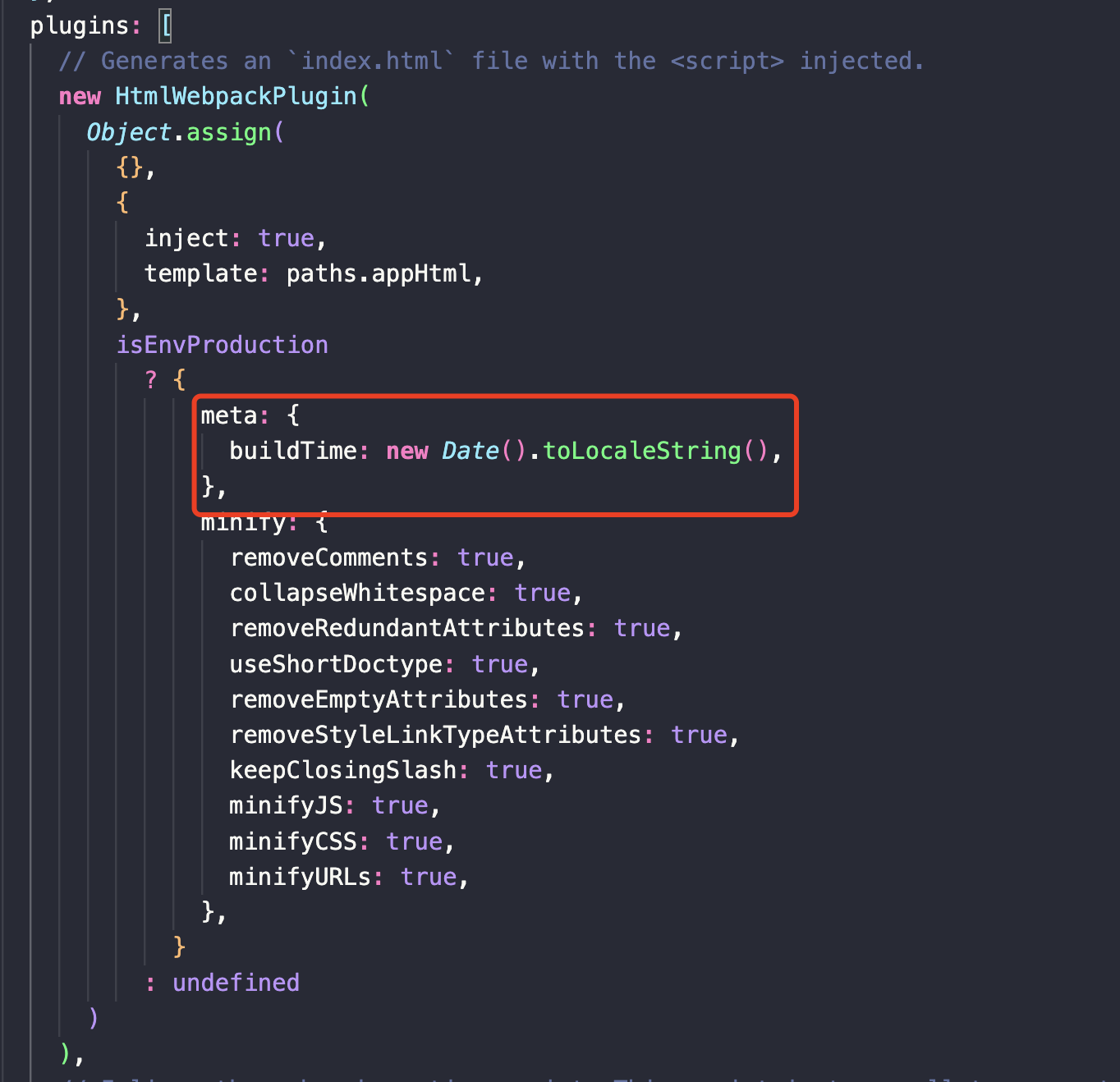
文件 config/webpack.config.js,然后查找new HtmlWebpackPlugin(,添加上 meta 属性(若已经有 meta 字段,直接新增即可):
new HtmlWebpackPlugin({
meta: {
buildTime: new Date().toLocaleString(),
},
});
添加的代码位置:

在 build 后的 html 文件里,就会自动有该字段了。
<meta name="buildTime" content="2023/3/30 18:19:58" />
如果您还想配置其他不是在 meta 中使用的属性,虽然 options 中并没有说明自定义属性,但您确实可以自定义任意属性。
new HtmlWebpackPlugin({
buildIp: "127.0.0.1",
});
然后在 public/index.html 中使用:
<div><%= htmlWebpackPlugin.options.buildIp %></div>
<!-- 构建后: <div>127.0.0.1</div> -->
2. 使用 craco 配置 #
我们可以使用 craco 在无需 eject 的前提下来修改配置。这里我们依然是修改 HtmlWebpackPlugin 的配置,craco.config.js:
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
webpack: {
configure: (config) => {
// plugins里有一堆的插件,这里我们只修改 HtmlWebpackPlugin
config.plugins.forEach((plugin) => {
if (plugin instanceof HtmlWebpackPlugin) {
// add build time in head meta
plugin.userOptions.meta = plugin.userOptions.meta || {}; // 避免meta属性可能不存在
plugin.userOptions.meta.buildTime = new Date().toLocaleString();
}
});
return config;
},
},
};
然后在构建后的 index.html 文件里,就能看到 name 为 buildTime 的 meta 了。