抢金达人活动采用的是同构直出渲染方案,同时,主要是在新闻客户端和微信里运行。每个终端请求接口的方式都不一样,如何保证这些终端均能正常的进行接口请求呢?还能让开发者在 PC 端开发调试的过程中,也比较方便呢。
1. 面临的挑战 #
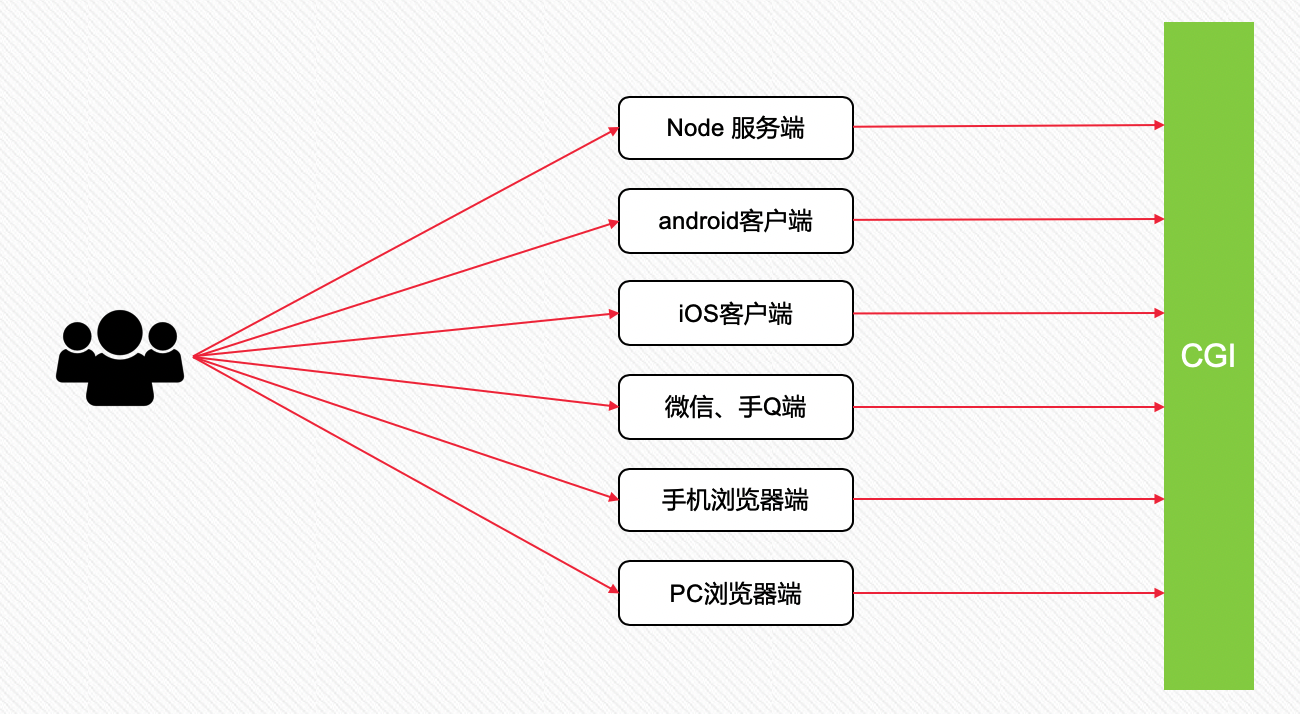
我们的项目,主要会从以下几个终端发起接口请求:

首先我们应该梳理每个终端请求接口的特点,然后才能有效的改进。在表格中,即使都是新闻客户端,Android 新闻客户端和 iOS 新闻客户端,请求接口的 jsapi 调用方式也不一样。
| 终端 | 数据请求方式 |
|---|---|
| node 服务端 | 透传 cookie/ua 等信息 |
| Android 客户端 | jsapi-postData 方法 |
| iOS 客户端 | jsapi-post 方法 |
| 微信、手 Q 端 | http 的 get 请求 |
| 手机浏览器 | http 的 get 请求 |
| PC 浏览器 | 方便调试 |
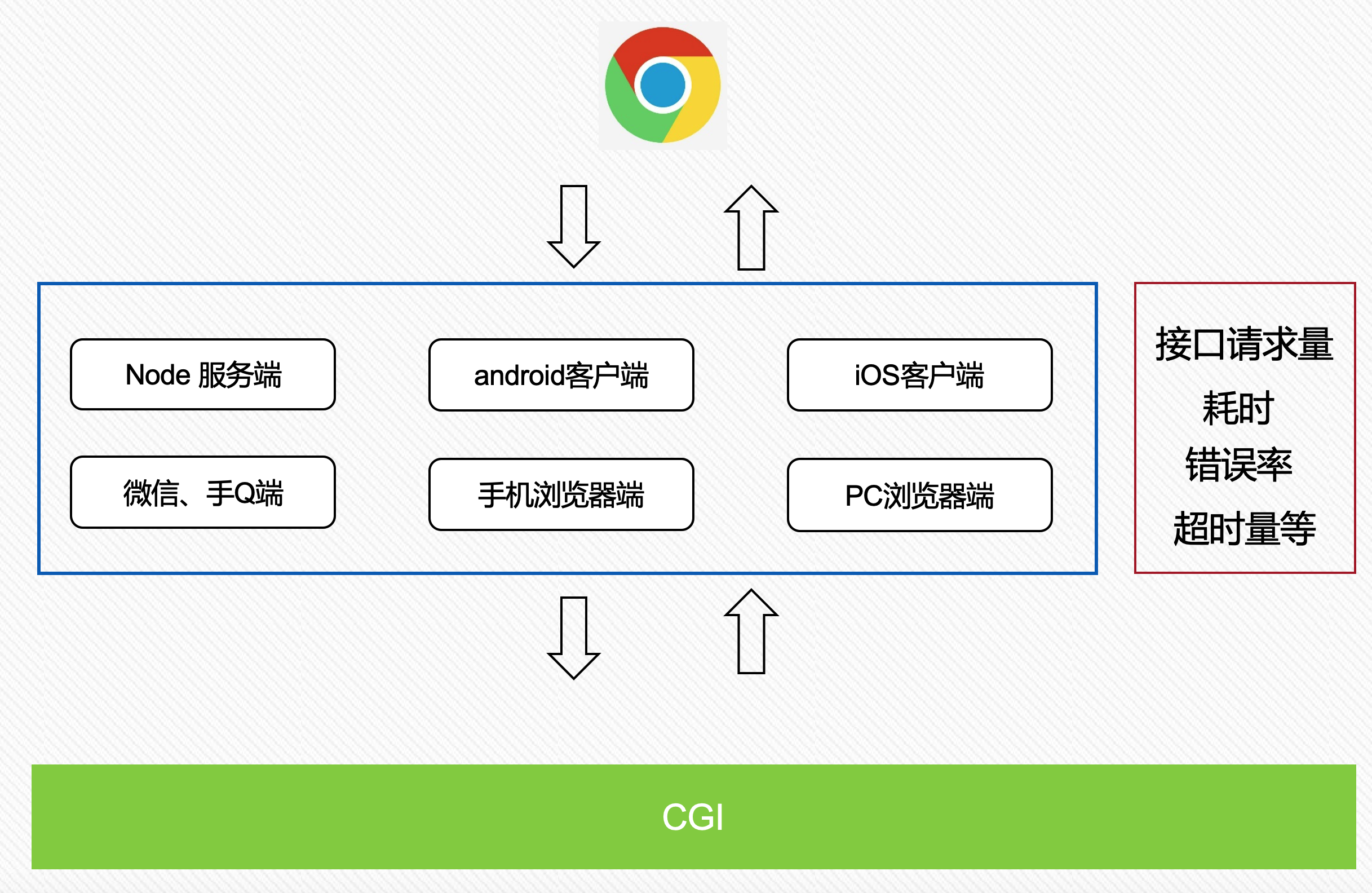
2. 改进方案 #
针对各个终端请求的不同特点,我这里也对请求接口的方式进行了封装。

封装的原则是:
- 先根据 proces.browser 或者 typeof window 来判断当前是服务端还是客户端,若是服务端,则使用
request发起接口接口,并将传过来的 header 信息透传给接口;若是客户端,则通过 ua 来判断是在哪个终端中; - 若在新闻客户端里或者极速版里,则再判断当前是 Android 系统还是 iOS 系统,分别调用对应的
jsapi来发起请求; - 若在微信、手 Q 端或者其他移动端浏览器,则使用前端的
fetch或者XMLHttpRequest发起请求,跨域的话就使用 jsonp 的方式; - 在 PC 浏览器上开发调试的时候,则使用前后端协作的方式;更多详细的内容可以查看【腾讯抢金达人项目中的前后端协作】
同时我还为接口的请求添加上了请求量、耗时、错误率等监控信息,当接口发生异常时,方便协调后端同学一起定位问题。

3. 总结 #
我在这里对数据请求的方式,进行了组件化的封装。对外提供统一而稳定的调用方式,业务层无需关心当前的请求从哪个终端发起。所有的逻辑判断全部在数据请求组件内部进行处理。
