数组的 forEach() 方法对数组的每个元素执行一次给定的函数。
该方法跟 map() 方法在调用方式和传参上是一模一样的,唯一的区别就是是:forEach()方法没有任何返回值。
关于如何手写 map() 方法,可以参考 如何手写 Array 的 map 方法 。
用法:
const arr = [1, 2, 3, 4];
arr.forEach((x) => console.log(x)); // 1, 2, 3, 4
实现前,我们先看一下 forEach() 方法的参数都有哪些。

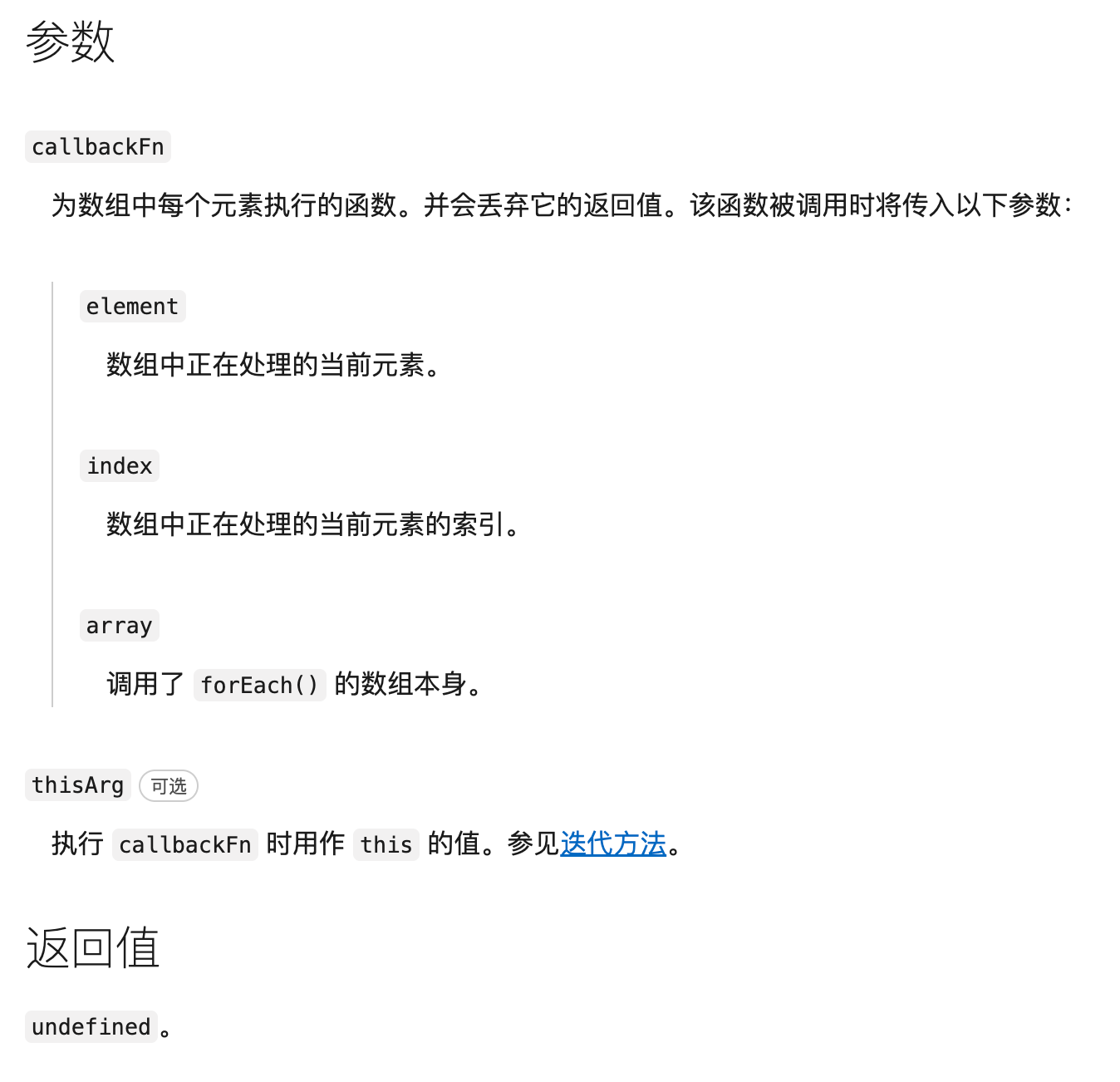
forEach() 方法有两个参数,一个是操作数组元素的方法 callback,一个是 this 指向(可选),其中使用 callback 时可以获取三个参数。
/**
* https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach
*/
Array.prototype.forEach2 = function (callback, thisArg) {
if (typeof callback !== "function") {
throw new TypeError(`${callback} is not a function`);
}
for (let i = 0; i < this.length; i++) {
callback.call(thisArg, this[i], i, this);
}
};
forEach2()的调用方式,与原生的forEach方法一样。
[1, 2, 3, 4, 5].forEach2((item) => console.log(item)); // 1,2,3,4,5
从实现方式上看,forEach()方法中的 callback 的执行,每次都是独立执行的,在回调函数内部进行break并不会生效。如果想强行停止循环,可以抛出异常。
const arr = [1, 2, 3, 4, 5];
arr.forEach((item) => {
if (item >= 4) {
throw new Error("中断 forEach 的执行");
}
console.log(item);
});