1. 遇到的问题 #
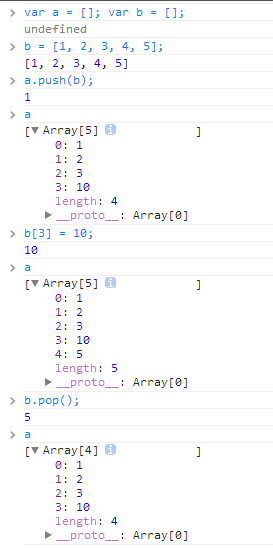
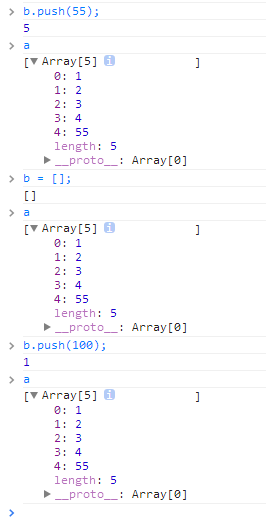
前天在写js时,遇到了一个很奇怪的问题:我有两个数组变量a、b,在经过一些运算后,数组b中有一些值,然后我就把数组b中的数据整体存入到数组a中(a.push(b)),然后就改变了数组b中的值(b.push(55), b.pop(), b[2]=100)。可是我最后从数组a中拿数据时,发现数组a中的数据竟然变了。我当时就纳闷了,我不是已经把数据存进去了么,为什么会变呢?而且如果把数组b清空后就不影响数组a中的值。


2. 解决方案 #
这样的情况,解决方案有3种:
- 将数组b设置为局部变量,当重新使用数组b时,就是重新声明了,与之前的数组b无关;
- 当然,有时候数组b其他地方可能也需要用到,不能讲数组b设置为局部变量,那么就在数组b的数据存入数组a之前,设置一个局部变量,先把数组b的数据存入到这个局部变量中,局部变量再存入到数组a中,之后数组b再改变时就不影响数组a了
- 当使用完数组b后,将数组b清空。其实这个跟第二种方法相似,本方法是清除数组b的指针引用,而第二种方法是清除局部变量的指针引用,因为他重新进行了声明。
以上的三种清空只能根据实际情况进行选择,而不是说哪个简单就选哪个。在我的项目中,就不能使用1和3,只能使用第二种情况。
3. 内部原理 #
js数组其实本质是object,我们使用数组a进行push时,只是push了这个数组b的引用(指针1),其他地方(指针2)改变这个数组b的值时,数组a通过这个指针1获取到的数据也相应的改变了,因为这两个指针访问的是同一个地方。那么解决这个问题的办法就是上面的三种,要么让指针1的指向失效,要么就借助一个局部变量。
4. 总结 #
凡事多想个为什么,多试验一下,就能让我们更明白这个问题。