1. 微信接口的注册 #
进入到微信开发的官网(https://mp.weixin.qq.com)进行注册。不过注册时需要一张手持身份证的照片,一些必要的信息该写的都写上,运营主体就选择个人就行了,我们本来也就是测试着玩呢。

到这里会让我们选择,不过我们只能选择“订阅号”,然后点击“下一步”。“恭喜你,成功创建了一个公众账号”。
这里需要说明的是,申请的账号,得需要审核,在审核期间,有些功能我们是无法看到和使用的。
2. 申请成为开发者 #
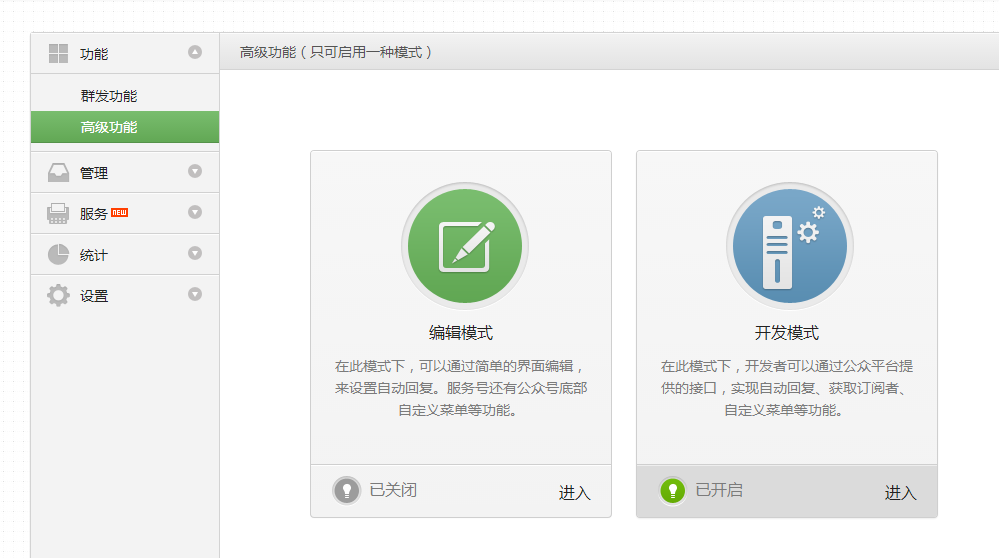
待账号审核完毕后,在“高级功能”中选择“开发模式”,具体的操作点我。

填写 URL 和 Token,其中 URL 是我们自己涌来接收服务器数据的 url 地址,这就需要我们有自己的线上地址。推荐使用 bae(百度开发云平台),当然,有自己的服务器和线上域名就无所谓了。Token 值可随意填写。
从文档中下载 PHP 示例代码部署到自己的服务器上,代码中修改 token 值,使两者的 token 值保持一致
验证 URL 有效性成功后即接入生效,成为开发者。
3. 申请测试账号 #
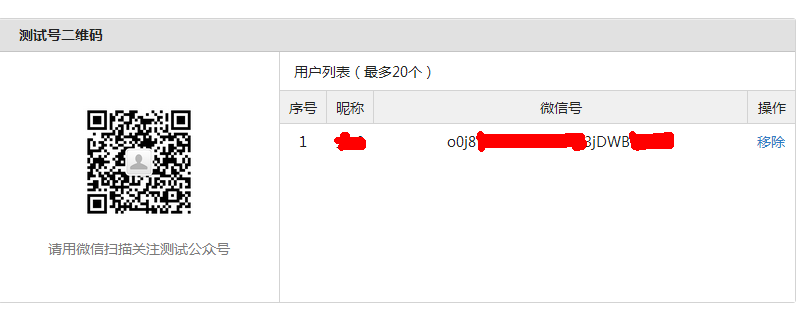
成为开发者还没完呢,还需要“申请测试账号”。申请成功后,会得到属于自己的 appID 和 appsecret,(把这两个先保存起来,会经常用到)这里同样需要配置接口信息。
用自己的微信关注一下二维码,于是我们的公众账号就有了第一个用户。

用户列表中的“微信号”我们会多次用到的。
4. 获取 access_token 值 #
这里需要说明的是:这里的 token 值不是我们刚才配置的 token 值,而是我们进行各种操作时,服务器给我们的凭证。
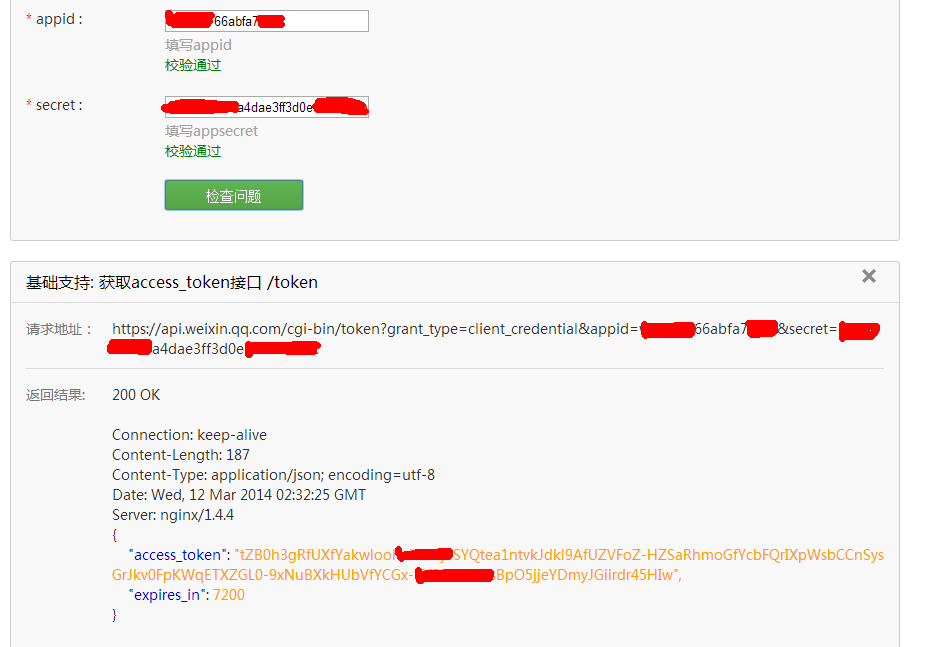
返回到“开发模式”的页面,点击“接口在线调试”:接口类型选择“基础支持”,接口列表选择“获取 access_token 接口/token”,appid 和 secret 就填写自己刚申请带的 appID 和 appsecret。点击“检查问题”,服务器会返回到相应的结果。

返回结果:200 OK,我们成功的获取到了access_token,在之后其他接口的调用中我们就可以使用 access_token 了,不过这里要注意的是,重复获取 access_token,会导致上次的失效,而且 access_token 的有效期只有 7200 秒,过期后需要重新获取。
5. 调用接口 #
现在我们向用户发送一条消息,具体操作来点我。
接口类型选择“向用户发送消息”,access_token 填写我们刚才获取到的值,body 里填写的是 json 格式的数据:
{
"touser": "OPENID",
"msgtype": "text",
"text": {
"content": "Hello World"
}
}
OPENID 就是关注我们微信的微信号,参考第三步;content 是我们要发送的内容。点击“检查问题”,若返回结果是 200 OK,说明我们的消息已经发送成功,手机也能接收到发送出来的信息。
其他的接口也是类似的调用。
6. 自己编写程序 #
说了这么多都是在人家的网站上进行接口调试,如果我们要自己实现呢。
微信的开发流程其实是这样的:用户 → 微信服务器 → 自己的平台 → 微信服务器 → 用户。用户发送的所有信息都会通过微信服务器送到我们自己的那个平台上,然后我们就可以实现我们想要的功能了。
现在我要实现的是自动回复功能。
我们从文档中下载的 php 示例代码就已经有处理发送信息的功能,不需要我们自己再进行编写了,responseMsg()就是实现的这个功能。

而且,在代码的最上方,我们不能再调用 valid()方法了,得改成这样:$wechatObj->responseMsg();
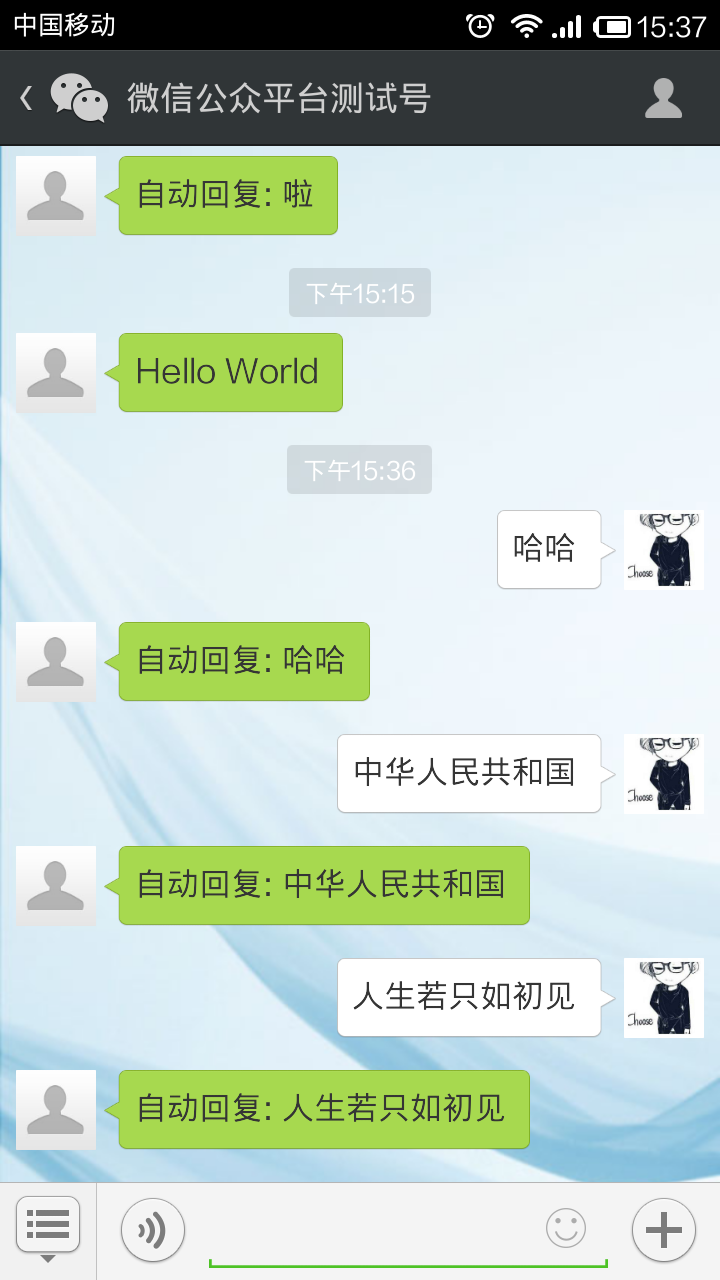
保存以后,试试用客户端发送一下消息试试。

这就说明我们的程序已经调试成功了,当然,回复的类型还有很多种,图片啦,视频啦,等等。
7. 总结 #
这里只是简单的写了下自己学习过程中的总结,而且也只是学习了一点点,可能还有很多不对的地方,欢迎指正。