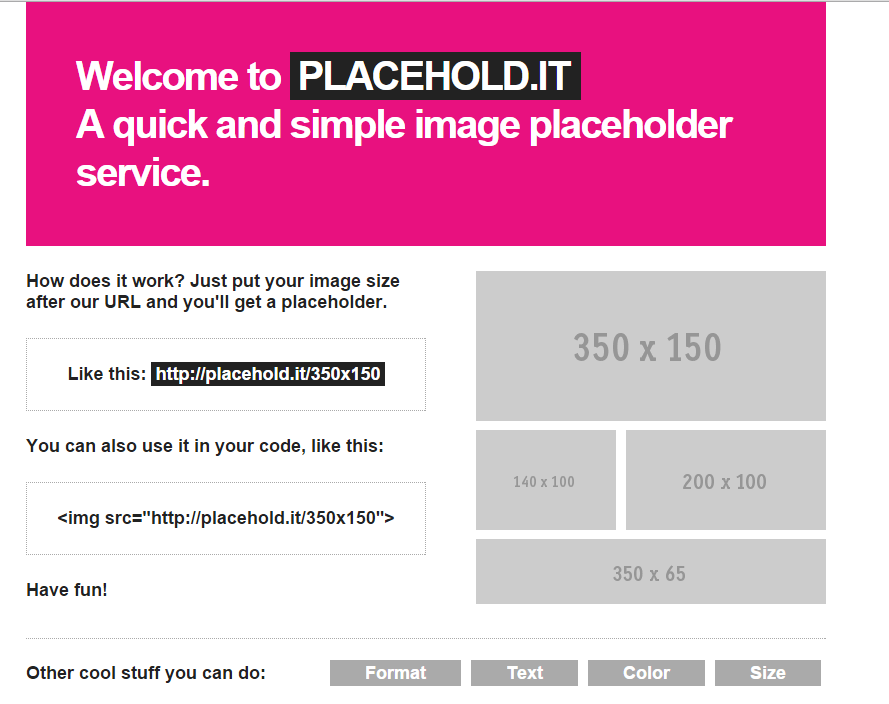
placehold 的介绍 #
当我们进行网页设计时,经常会使用各种尺寸的图片。有时候我们用一个固定宽和高的 div 来进行代替,可是这样的效果不是很明显,而且还要进行各种各样的文字说明;或者我们得从网上寻找各种尺寸的图片然后上传上去,比较麻烦。此时如果有了 placehold,就不用那么的麻烦了。placehold 能够根据用户的需要生成各种尺寸的图片,同时配上自己的文字,而且还能根据自己的需要修改图片的背景颜色和文字颜色。
当然,此时肯定会有很多人说,dummyimage也是提供一模一样的功能的,可是很可惜,我们的梯子不够高。在我寻找 dummyimage 的替代工具时,无意间看到了 placehold.it 这个网站,虽然使用起来没 dummyimage 那么顺手,但是了解之后其实也蛮不错的。
placehold 的使用 #
上面简单的介绍了下 placehold,现在来说下这个是如何使用的。

格式说明 #
首先来简单的说下这个网站中图片的地址格式:
http://www.placehold.it/widthxheight/bgcolor/textcolor[&text=hello+world]
组成说明:
- http://www.placehold.it: 网站地址。
- widthxheight: 图片的宽(width)和高(height),注意 width 和 height 的中间是
x,而不是*,如 350x200;同时,height 可以缺省,那么就默认 height=width,此时生成的是边长为 width 的正方形图片。 - bgcolor: 图片的背景颜色,值为 6 位的 16 进制数字,如 ffffff, 7d7d7d 等。
- textcolor: 文字的颜色,可以单独缺省,也可以与 bgcolor 同时缺省,值与 bgcolor 相同。
- &text=hello+world: 如果想要在图片上添加文字的话,那么就在整个 url 的最后追加上&text=文字,如果文字中间有空格的话,用
+代替;该字段可以缺省,默认显示的是图片的宽和高。
需要特别注意的是:
- widthxheight 必须是第一个参数;
- bgcolor/textcolor 中,两个参数必须连着,中间不能不能插入其他的参数;
- &text= 如果有的话,必须是最后一个参数。
例如:http://www.placehold.it/350x150/
http://www.placehold.it/350x150/8B7355/B23AEE/
http://www.placehold.it/350x150/8B7355/B23AEE/&text=love+wenzi
图片的格式后缀 #
图片有着各种各样的格式后缀:.gif, .jpeg, .jpg, png 等。placehold 也能添加图片的格式后缀,这些可以后缀可以添加到 widthxheight, bgcolor 或 textcolor 的任意一个参数后面,如:
http://www.placehold.it/350x150.png/8B7355/B23AEE/
http://www.placehold.it/350x150/8B7355.gif/B23AEE/
http://www.placehold.it/350x150/8B7355/B23AEE.jpg/
最后提供一个颜色表,搭配自己喜欢的颜色:http://www.114la.com/other/rgb.htm


