jekyll 在其官方网站上说并不建议在 windows 操作系统安装,可是我们已经在 windows 环境下操作比较习惯了,而安装 linux 或 mac 的成本又比较高。因此,虽然在 windows 安装 jekyll 的流程比较麻烦一些,但是也是能够安装成功的。下面就来讲解如何在 windows 下安装 jekyll,进行一些本地预览等功能。
有一个专门的网站来介绍如何在 windows 下按住 jekyll,过程也比较明确,不过全是英文的【jekyll-windows】。下面是我安装的流程和心得。
1. 安装 ruby #
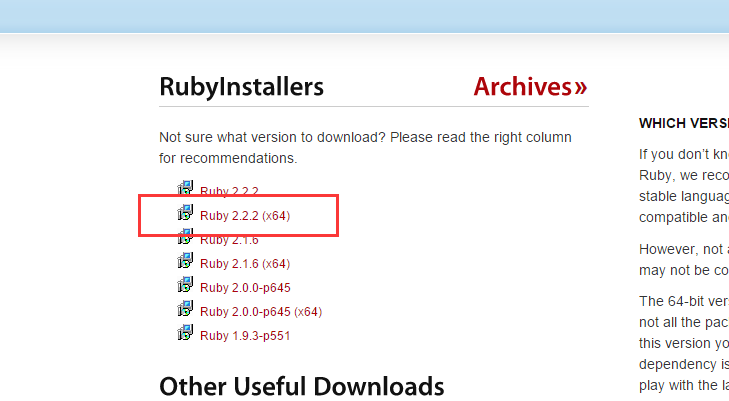
jekyll 是基于 ruby 的,因此在安装 jekyll 之前得首先要安装 ruby。【rubyinstaller】,

我的电脑是 64 位系统的,因此选择了第二项。你们也可以根据自己的操作系统选择合适的 ruby 版本进行下载安装。开始下载后先不要关闭下载页面,因为一会儿还得下载一个文件。
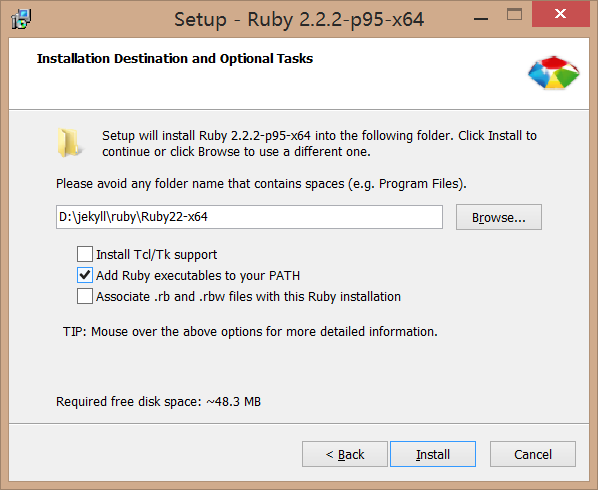
下载后双击进行安装。安装目录当然是可选的啦,我选择安装在了 D:/jekyll/ruby/ 的目录下。在安装的过程中,会出现下面的一个界面:

记得选择上第二个选项。这个选项的作用是把 ruby 命令添加到 PATH 变量下,使 ruby 命令能够在任何目录下进行使用。
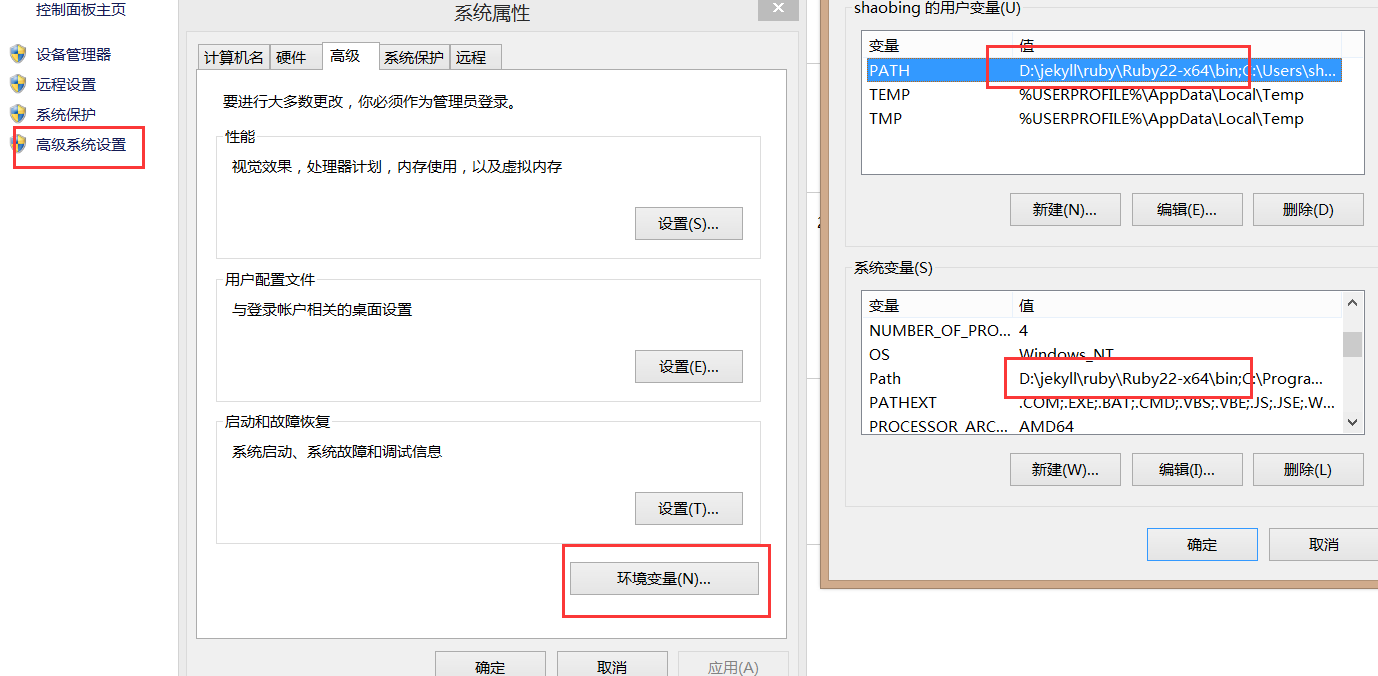
安装完成后,打开 cmd 窗口或者其他 shell 窗口,用ruby -v测试一下,看看能不能输出 ruby 的版本号。如果能正确输出版本号,说明安装成功,直接进入到下一个步骤;如果没有输出的话,那么尝试下如下的擦做:把 ruby 的路径从用户变量添加到系统变量:

然后再用ruby -v测试一下。
2. 安装 Ruby DevKit #
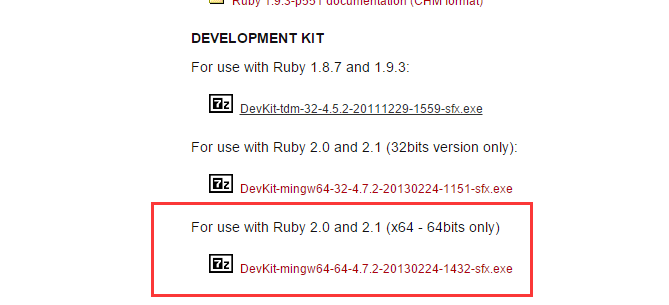
DevKit 是 windows 平台下编译和使用本地 C/C++扩展包的工具。它就是用来模拟 Linux 平台下的 make, gcc, sh 来进行编译。切换到刚才的下载页面,拉倒最下面,找到“DEVELOPMENT KIT”,然后选择合适的版本进行下载:

我选择的是 x64 版本。
devkit 的安装过程比较简单,选择你要安装的路径,直接进行下一步就可以了。安装成功后,使用gem -v测试是否安装成功。
安装成功后,运行如下两个命令:
ruby dk.rb init
ruby dk.rb install
如图所示:

3. 安装 jekyll #
终于可以安装 jekyll 了,是不是很兴奋啊。是不是迫不及待的想要用
gem install jekyll
进行安装了呢。
你高兴的太早了,使用这个命令进行安装时,你会发现,命令行卡住了,一直在等待!
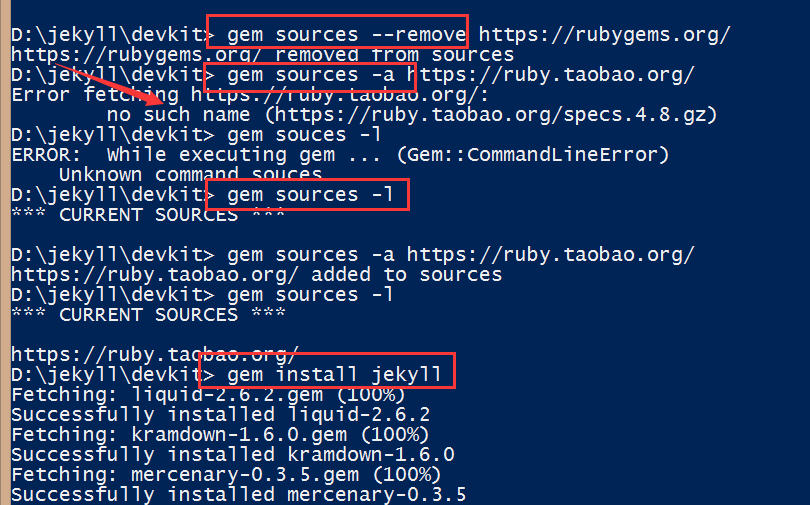
因为某些特殊的原因,我们直接使用 rubygems 的官方链接会特别特别的慢。不过庆幸的是,国内的淘宝有 rubygem 的镜像:
gem sources --remove https://rubygems.org/ // 删除官方链接
gem sources -a https://ruby.taobao.org/ // 添加淘宝镜像链接
gem sources -l // 查询是否替换成功
如果已经替换成功,就可以安装 jekyll 了。

在一串的提示命令之完成之后,就可以用jekyll -v测试 jekyll 是否安装成功了,如果能够输出版本号,就说明安装成功了。
不过我在安装的过程中,还出现了图片中的提示,no such name,然后我就照着提示的 url 下载了 gz 压缩包,然后解压到 devkit 的目录下,再次执行:
gem sources -a https://ruby.taobao.org/ // 添加淘宝镜像链接
gem sources -l // 查询是否替换成功
这次的镜像路径应该是替换成功了。