单页面中使用倒计时的注意事项,同时也分享一下我正在使用的倒计时组件
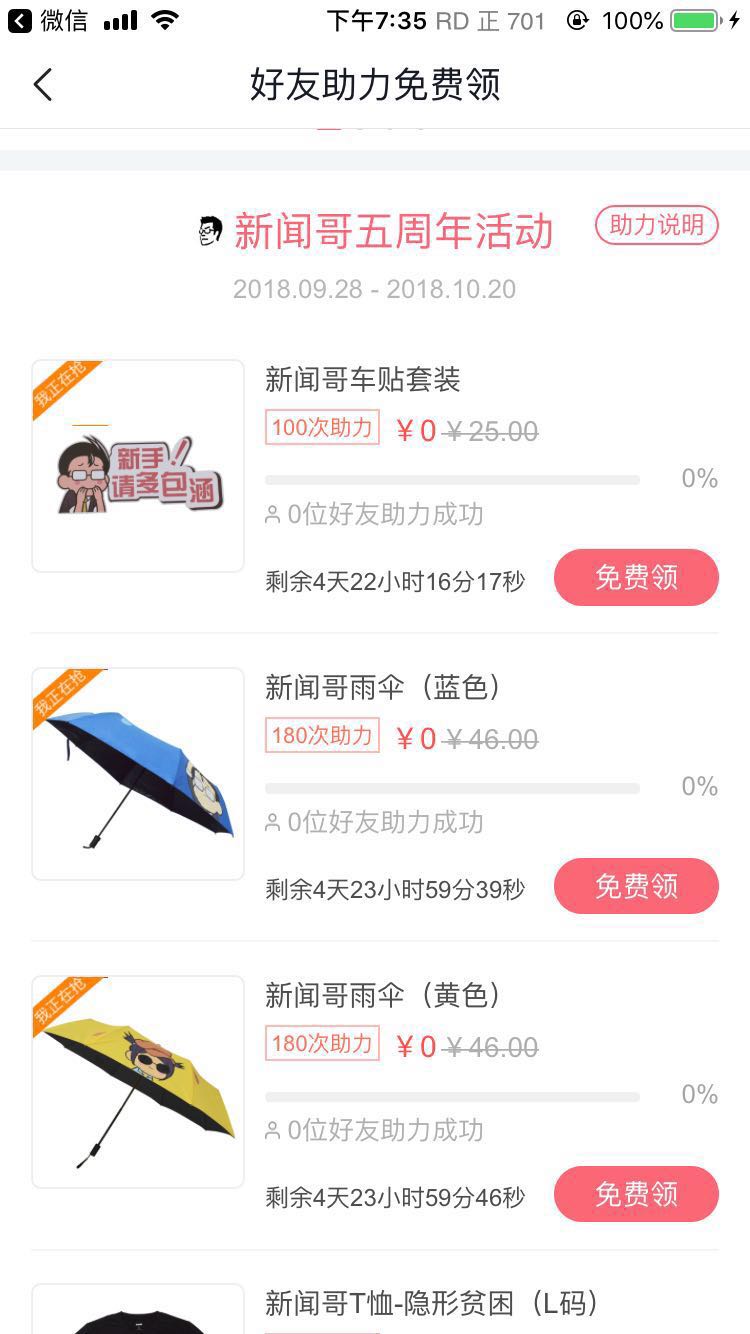
我的项目是用Vue写的单页面应用,然后首页上的每个商品都有一个倒计时,计算当前商品距离结束的剩余时间,而且还使用了keep-alive缓存首页中的数据,可是切换到别的路由再切换回首页时,倒计时就出现错乱了: 有多个倒计时交叉进行,出现倒计时混乱。
排查后得到的原因是: 在单页面应用中,无论怎么切换hash路由,定时器都是存在的,因此在单页面中切换路由时,应当在组件的deactivated或destroyed中进行销毁;回到这个页面时,再重新启动!
分享一个我项目中正在使用的倒计时: vue-countdown。

页面中可以多次调用,且相互之前独立倒计时!
COPYHTML
<div class="lefttime"> <i-countdown :endTime="Date.now()+1000000" :diff="1000" :format="'d天hh小时mm分ss秒'"></i-countdown> </div> <div class="lefttime"> <i-countdown :endTime="Date.now()+800000" :diff="1000" :format="'d天hh小时mm分ss秒'"></i-countdown> </div> <div class="lefttime"> <i-countdown :endTime="Date.now()+600000" :diff="1000" :format="'d天hh小时mm分ss秒'"></i-countdown> </div> <script> import iCountdown from '@/ui/i-countdown'; export default { components: { iCountdown }, } </script>

