我的博客评论系统经过重写后,不再使用微博、GitHub 等第三方系统的登录方式了。而是用户输入昵称和邮箱后,就可以进行评论。那么这样存在的一个问题就是头像如何获取呢?
之前使用微博、GitHub 等第三方授权登录后,可以获取到用户在授权系统里的头像。怎么设置头像呢?
- 提现设置好多个头像,用户注册评论时,随机选取一个作为用户的头像;
- 使用后台服务,根据邮箱的 hash 值,产生点的随机分布的图片。
我们应该也在某些论坛或者博客里,看到一些方块组成的头像,就是按照第 2 种方法实现的默认头像。
头像服务 #
这两种方案都是可以使用的,不过还有一个更简单的方案:使用gravatar系统里的头像,根据邮箱的 hash 值就能获取到头像了:
<img src="https://www.gravatar.com/avatar/205e460b479e2e5b48aec07710c08d50?s=250" />
不过这个头像网站在国内访问比较慢,也就出现了很多代理的网站,我博客目前使用的是:https://gravatar.loli.net网站。
如果没有这个网站上注册过头像的话,那么获取到的就是默认头像。还没有注册的话,赶快注册一个吧:设置gravatar
设置随机头像 #
当评论中全是默认的话,也不好看。gravatar 也提供了一个参数,可以将默认头像转为其他的随机头像,这样既能有默认头像了,也能区分用户了。

- s:尺寸,像素为单位
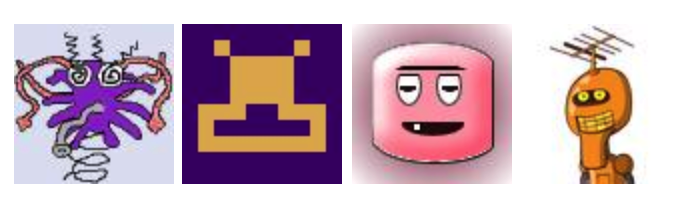
- d:风格,目前可选 identicon、monsterid、wavatar、retro、robohash 等
我的博客里采用了monsterid的风格:
<img src="https://gravatar.loli.net/avatar/90e5525c9ee1136883204aadda4e5b37?d=monsterid" />
各位可以评论下,然后看看自己是什么头像!